中文代码示例之Electron桌面应用开发初体验
本文共 1232 字,大约阅读时间需要 4 分钟。

参考:
首先运行下面在目录下创建package.json:
$ npm init
去掉了一些无关项后内容如下:
{ "name": "hello", "version": "1.0.0", "description": "问好", "main": "问好.js", "scripts": { "start": "electron ." }, "devDependencies": { "electron": "^4.0.8" }} 问好.js
const { app: 应用, BrowserWindow: 浏览器窗口 } = require('electron')// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被// 垃圾回收的时候,window对象将会自动的关闭let 窗口function 创建窗口 () { // 创建浏览器窗口。 窗口 = new 浏览器窗口({ width: 800, height: 600 }) 窗口.loadFile('主页.html') // 打开开发者工具 窗口.webContents.openDevTools() // 当 window 被关闭,这个事件会被触发。 窗口.on('closed', () => { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 与此同时,你应该删除相应的元素。 窗口 = null })}// Electron 会在初始化后并准备// 创建浏览器窗口时,调用这个函数。// 部分 API 在 ready 事件触发后才能使用。应用.on('ready', 创建窗口)// 当全部窗口关闭时退出。应用.on('window-all-closed', () => { // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, // 否则绝大部分应用及其菜单栏会保持激活。 if (process.platform !== 'darwin') { 应用.quit() }})应用.on('activate', () => { // 在macOS上,当单击dock图标并且没有其他窗口打开时, // 通常在应用程序中重新创建一个窗口。 if (窗口 === null) { 创建窗口() }}) 主页.html
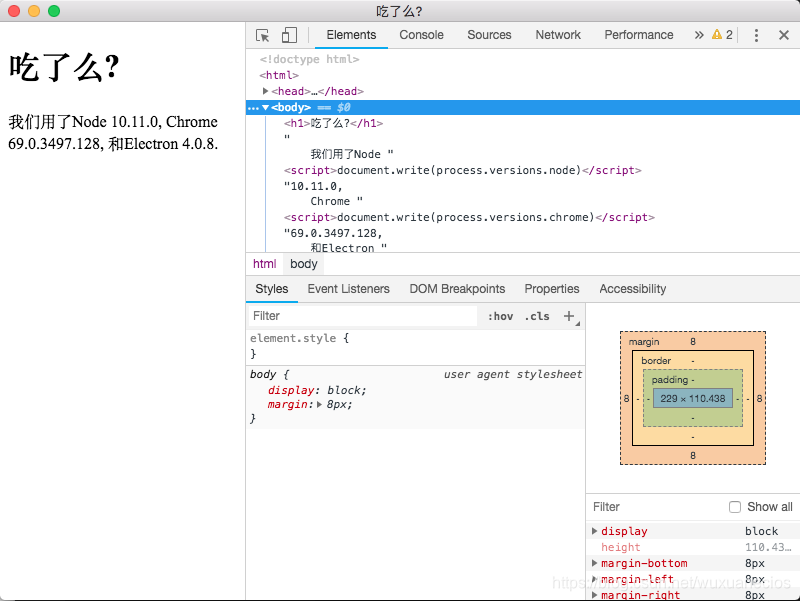
吃了么? 吃了么?
我们用了Node , Chrome , 和Electron .
运行应用:
$ npm start
即显示开头的窗口(在Mac下测试)
有实质功能后还需发布为不同系统平台的包, 可参考:
转载地址:http://tqgbf.baihongyu.com/
你可能感兴趣的文章
windows7下vscode通过ssh编辑服务器代码的方法
查看>>
在docker容器中添加SSH支持的办法
查看>>
CentOS7安装高版本的php
查看>>
CentOS7升级Git2的办法
查看>>
阿里云CentOS8安装nginx+php-fpm
查看>>
VSCode使用SVN插件
查看>>
在Centos7下把mariadb更换为MySQL的一些问题
查看>>
CentOS在使用nginx之后添加SVN的http支持
查看>>
调试CRME后台的SQL语句(ThinkPHP6)
查看>>
CRMEB多商户版跨域问题解决
查看>>
Linux下svn命令行技巧
查看>>
针对QQ,TIM工作群提供服务的功能
查看>>
VSCode连接Linux服务器出错
查看>>
CentOS下unzip出现错误的解决办法
查看>>
OpenAPI系列 旧接口生成YAML的办法
查看>>
PHP使用枚举类型(极简版)
查看>>
设计了一个新的Excel导入模块
查看>>
多个版本python的版本切换
查看>>
vscode中Comments are not permitted in JSON的解决办法
查看>>
解决uni-app外网测试sockjs-node/info错误的问题
查看>>